简述
高考结束之后,我身边有一些计算机系的同学准备开始卷 C/C++,在使用 macOS VSCode 的过程中碰到了配置上的问题。在这里写一篇小的文章来记录一下这个过程。
本文的目标是配置好 Cpptool 使得 VSCode 可以自动进行单文件的编译和调试。
环境声明
- 操作系统:macOS 11.5.2
- 计算机:MacBook Pro (15-inch, 2018)
- VSCode 版本:1.59.0 379476f0e13988d90fab105c5c19e7abc8b1dea8
- Cpptool 版本:ms-vscode.cpptools v1.5.1
步骤
第一步 – 打开 Visual Studio Code,并且打开一个文件夹。

第二步 – 打开插件(Extension),搜索 C++,安装 Cpptool。

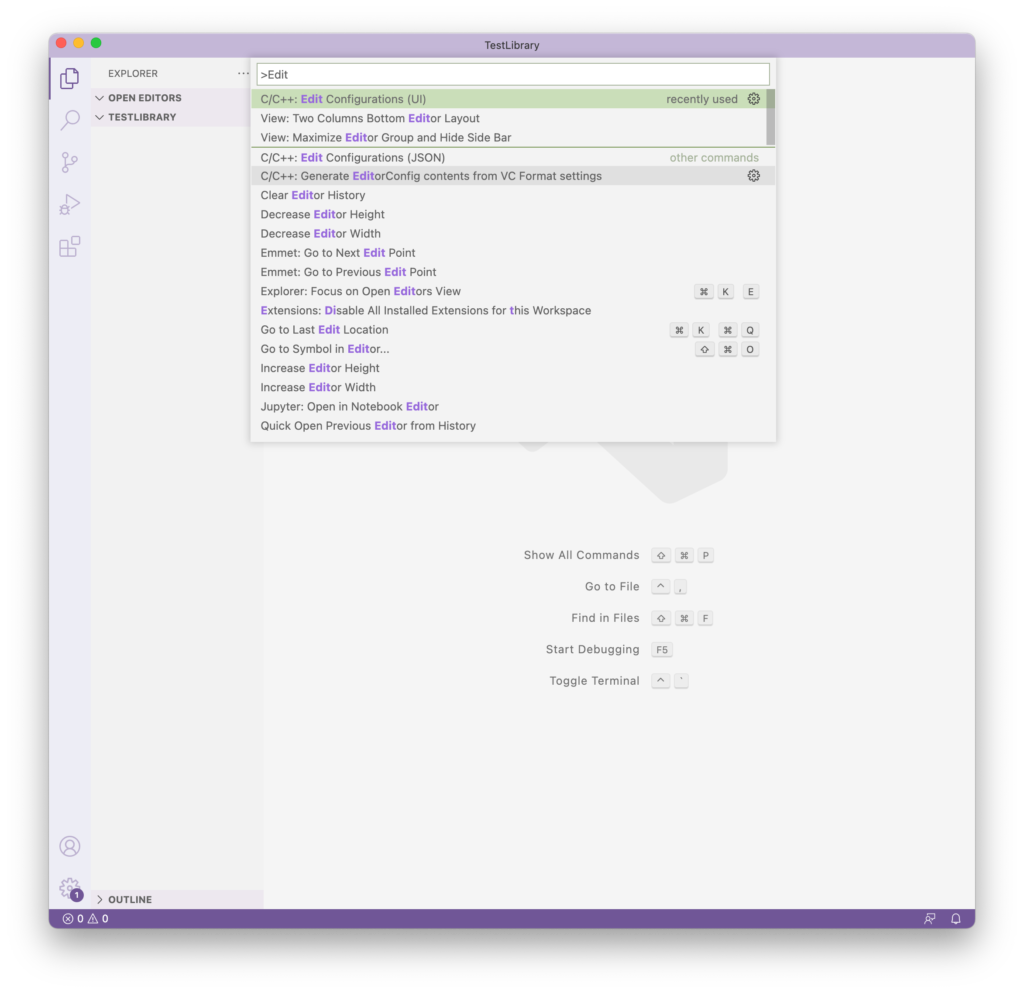
第三步 – 我们现在需要配置编译器位置与 IntelliSense。IntelliSense 是一个可以感知代码的代码编写工具。键入 F1 打开 VSCode 的快捷命令行,键入 C/C++: Edit Configuration(UI),并且执行。


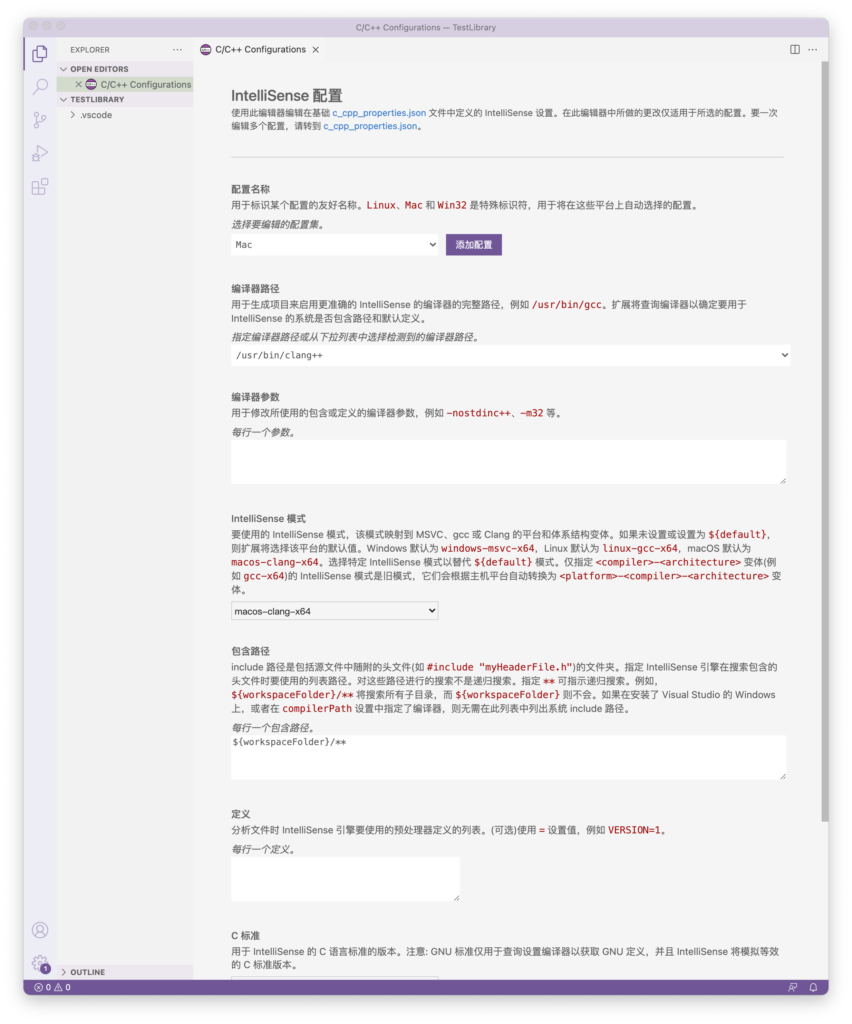
鉴于 macOS 已经不支持 32 位应用运行,我们依照 macOS-clang-x64 的方式进行配置。如图配置,可见工作文件夹中出现了 .vscode 的子目录,其中包含着针对于该工作目录的 C/C++ 配置,c_cpp_properties.json:
{
"configurations": [
{
"name": "Mac",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [],
"macFrameworkPath": [],
"compilerPath": "/usr/bin/clang++",
"cStandard": "c17",
"cppStandard": "c++17",
"intelliSenseMode": "macos-clang-x64"
}
],
"version": 4
}
第四步 – 现在,我们开始配置 C/C++ 的编译。VSCode 支持自动化任务执行,所以我们利用这个功能来对我们的编译进行自动化。
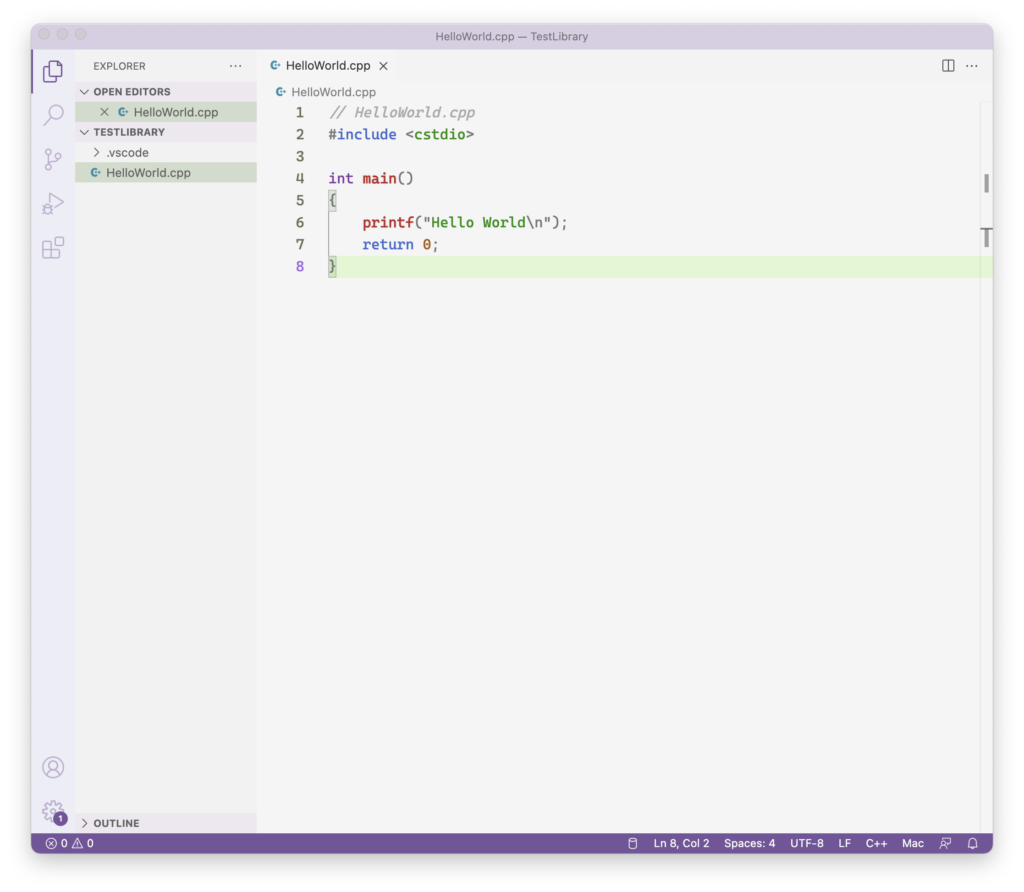
新建一个 HelloWorld 程序进行测试。本文我们以配置 clang++ 为例子。

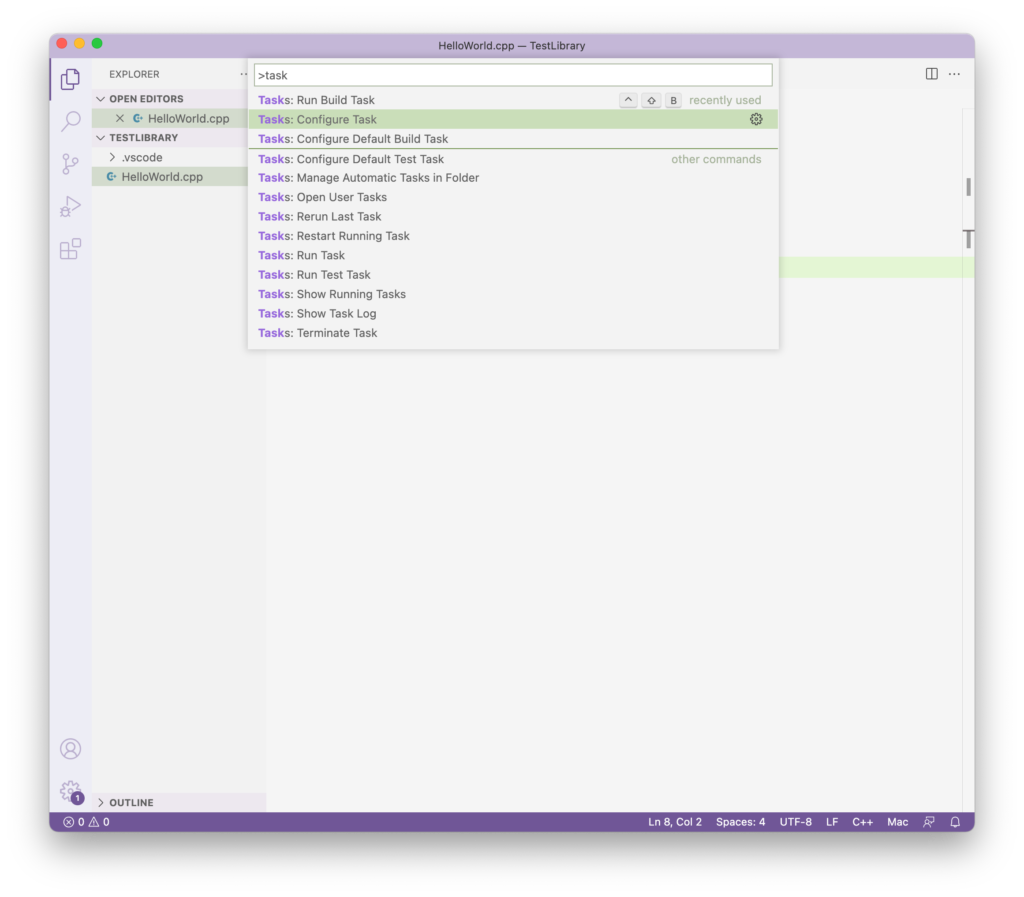
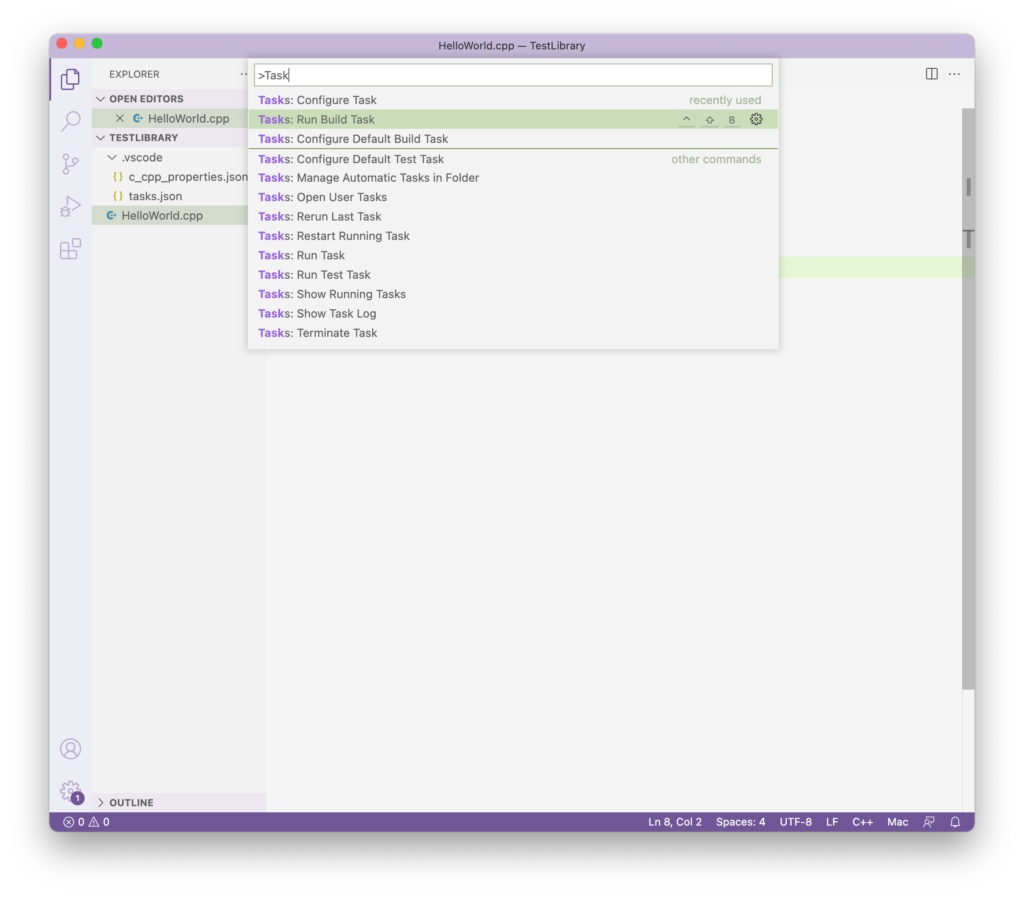
键入 F1,输入 Task,找到 Configure Task,进入。

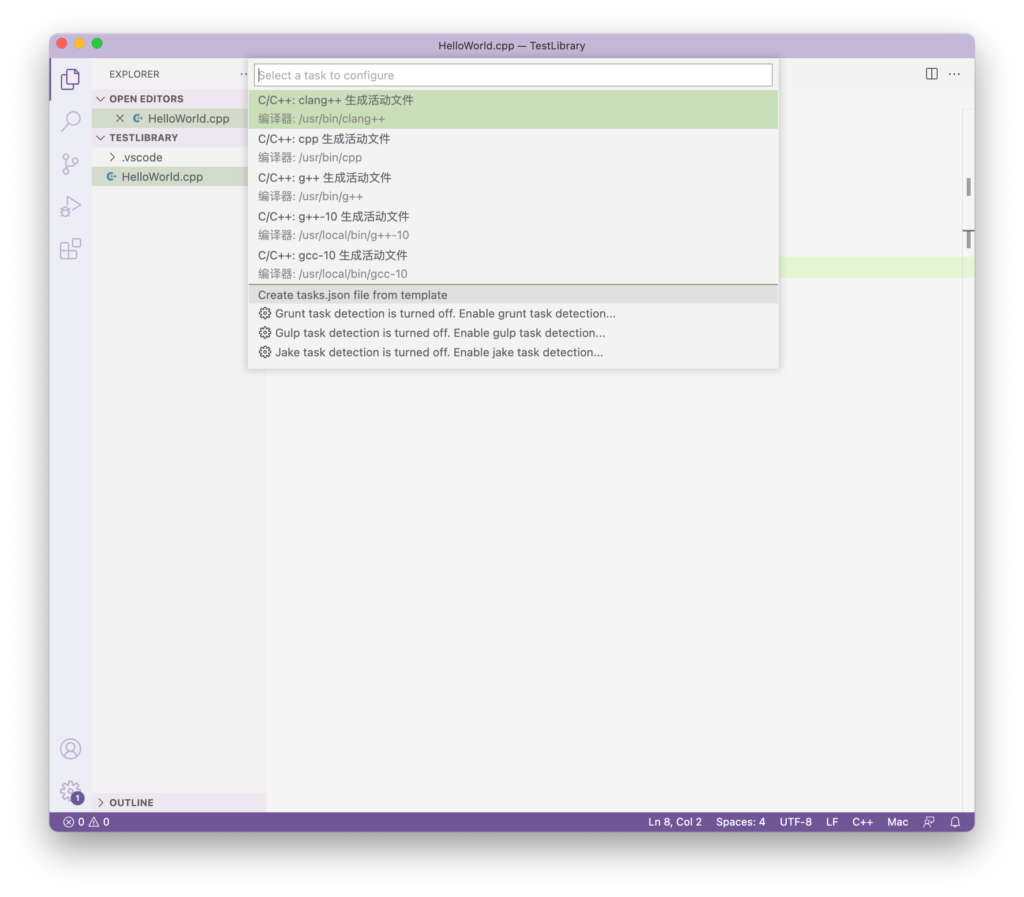
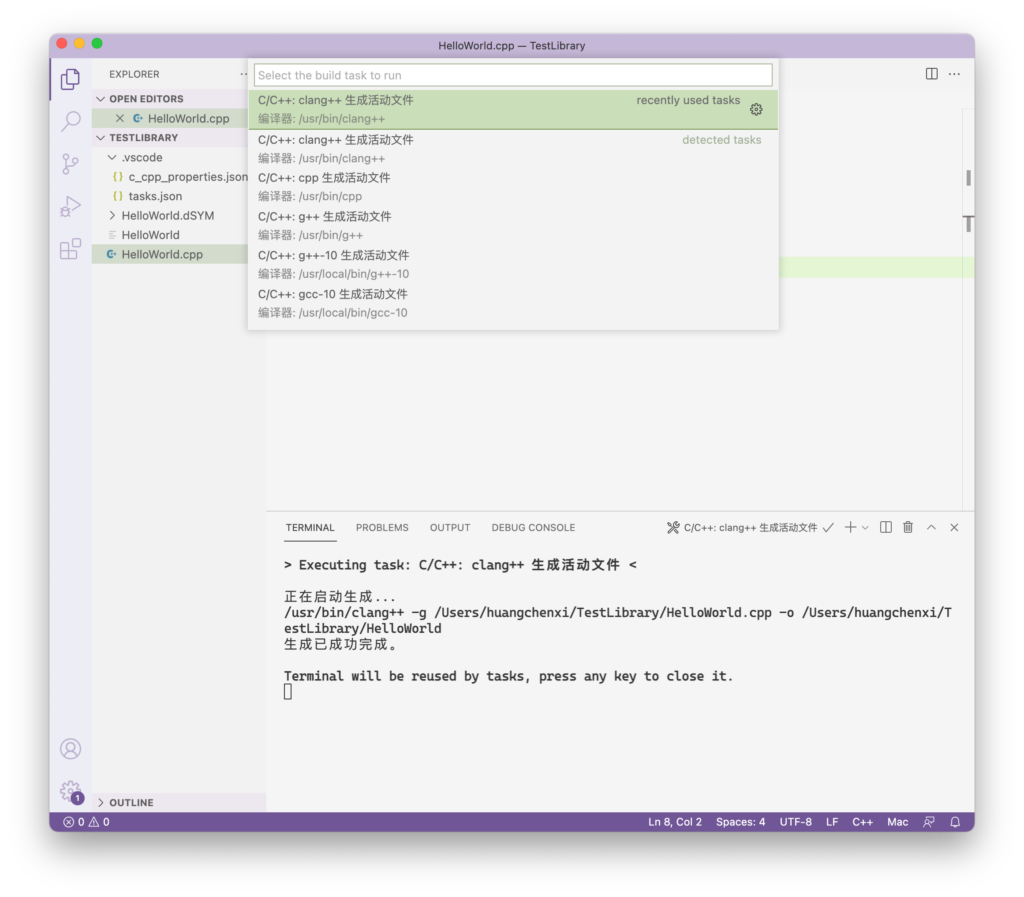
选择 Clang++ 生成活动文件。

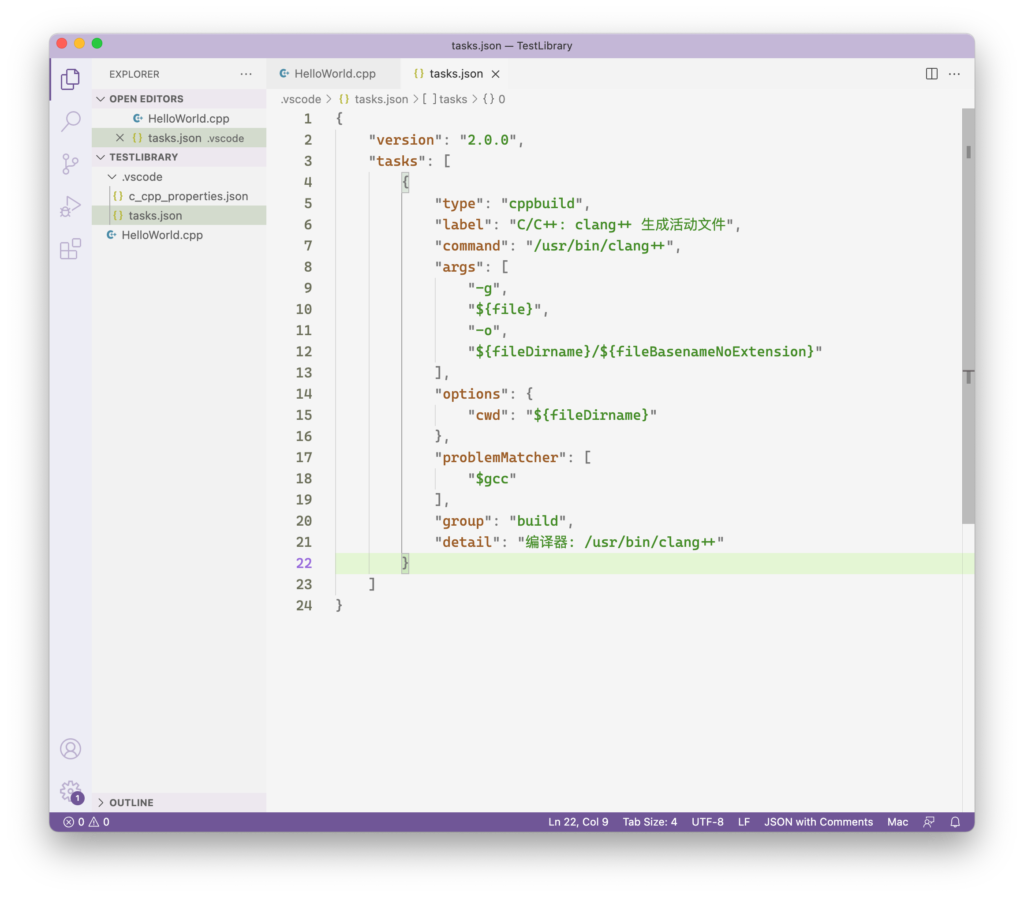
.vscode/tasks.json 文件记录了该目录下的任务执行方式,如图:

再回到 HelloWorld.cpp,键入 F1,并找到 Run Build Task 进入,选择 Clang++ 生成。


生成配置完成。
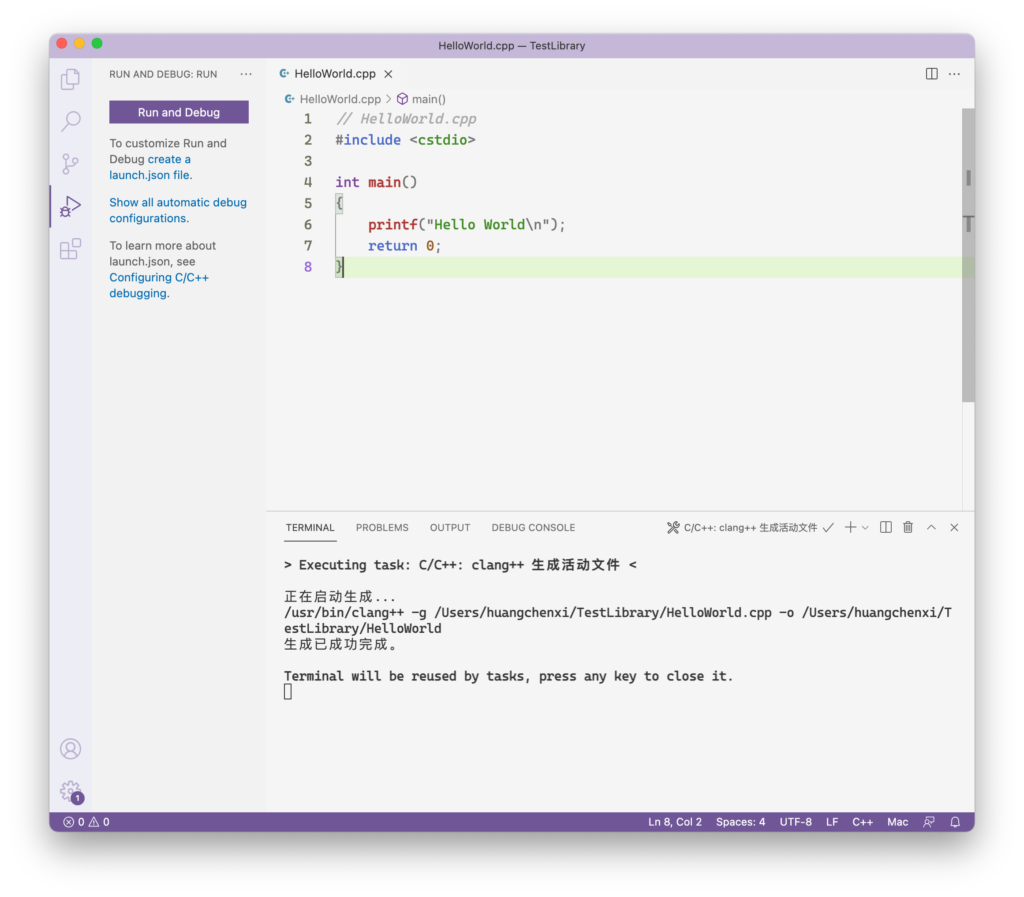
第五步 – 我们现在配置调试。来到 VSCode 的调试模式:

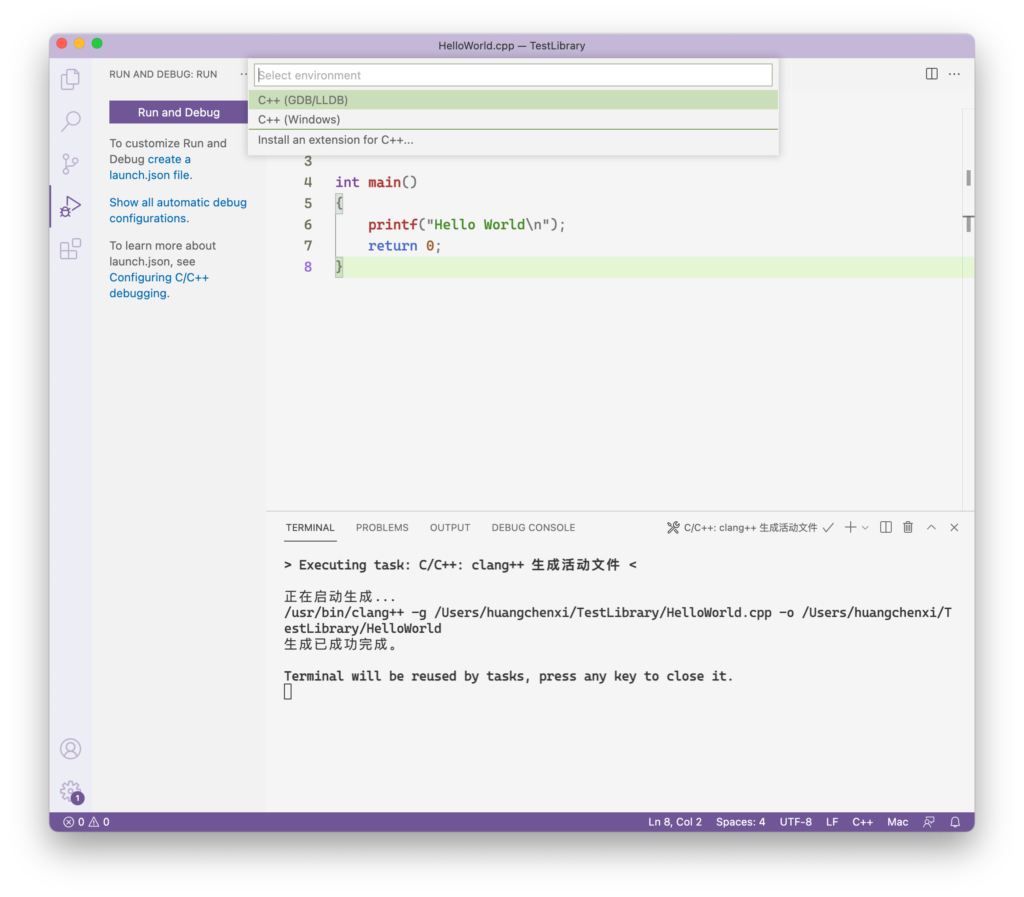
点击「create a launch.json file」并选取「C++(GDB/LLDB)」:

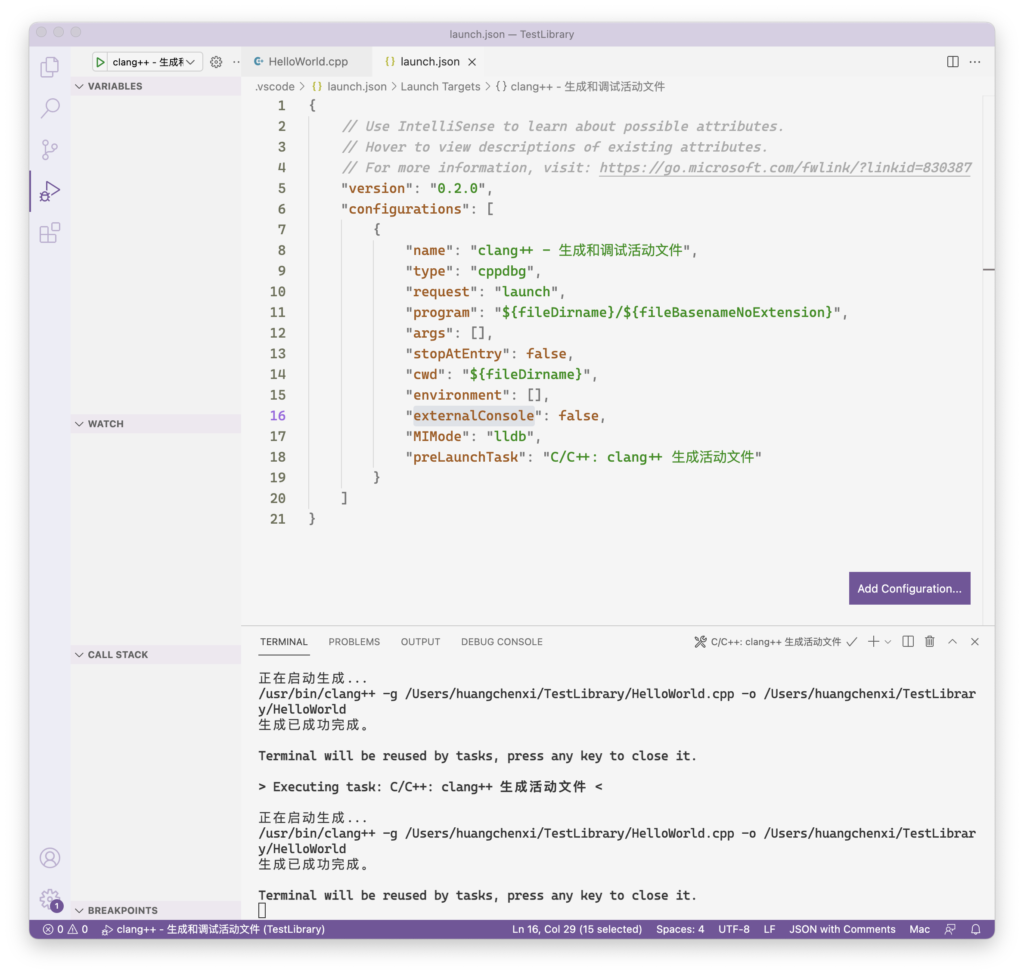
选取 Clang++,然后它就会进行调试。回到 .vscode/launch.json 中,我们可以看到刚刚生成的调试配置。

在这里,我推荐各位将 externalConsole 一项调整为 true,启用外部调试窗口。
配置到此结束。
那大师可以教我C++吗 qaq
qwq learningman 又假假
externalConsole设置为 true
大师!!!
大师呀大师 你的教程过期了捏!